Trend News: UX dizajn mobilnej aplikácie
Cieľom osvedčených postupov a princípov pri návrhu používateľskej skúsenosti (UX) je pripraviť zákazníkom radosť z používania produktu natoľko, aby následne pristúpili ku konverzii (nákup, kontakt, prihlásenie k odberu noviniek). Video na pozadí webstránky, lesklé farby, dynamické prechody, paralaxa (obrázky na pozadí sa pohybujú pomalšie ako obrázky v popredí, čo vytvára ilúziu hĺbky) a iné, v skratke – pohybové efekty sú v roku 2021 veľmi populárne v UX dizajne.
Okrem vyššie spomenutého priniesol však tento rok aj nové technologické trendy, ktoré posunuli hranice UX na nový level. Týmito trendmi sú napríklad chatboty, virtuálna realita, autentifikácia ID / dokladov.
Technológia AI
Ako raz povedal Aristoteles: „Človek je svojou povahou spoločenský tvor“. Komunikácia je pre ľudí nevyhnutnosťou a je prirodzené, že komunikačné aplikácie patria medzi 3 najpoužívanejšie typy aplikácií v smartfónoch. Hlavným cieľom UX vývoja je zlepšenie komunikačných zážitkov.
Podľa Campgemini, až 66% opýtaných spoločností označuje technológiu AI za najdôležitejší trend UX na nasledujúcich 5 rokov.
Pozornosť sa presúva na optimalizáciu konverzačných prvkov, používaných pri komunikácii s chatbotmi. Chatboti sú jednou z najperspektívnejších technológií, ktoré majú svoje vlastné požiadavky na UX dizajn. Očakáva sa, že technológia AI sa bude rozširovať aj v roku 2021. Medzi jej hlavné ciele patrí dosiahnutie vyššej úrovne bezpečnosti a zábavy.

Technológie AR a VR
Nová vlna AR (Augmented Reality – Rozšírená realita) a VR (Virtual Reality – Virtuálna realita) technológií patrila medzi hlavné dizajnérske trendy už v roku 2020, kedy sa z nevyhnutnosti presadili v zdravotníctve, vzdelávaní a umení. Ich popularita by mala v najbližších rokoch exponenciálne rásť. Novou výzvou pre UX dizajn je vytvoriť animáciu VR, ktorú prijme ľudský vestibulárny aparát – zmyslový orgán, zodpovedný za vnímanie rovnováhy. Okrem toho by používateľská skúsenosť vo VR mala presne napodobňovať fyziku a pohyb skutočného sveta, aby bol virtuálny priestor pohodlný a prijateľný pre náš mozog.
Najbežnejší príklad implementácie tejto technológie je vo filtroch na Snapchate a Instagrame. V roku 2021 sa však možnosti AR rozširujú a vďaka nim sa aplikácie stávajú praktickejšími. Sme svedkami toho, že AR sa uplatňuje v rôznych odvetviach, od prenájmu nehnuteľností cez prehliadky múzeí a vzdelávanie, až po cestovný ruch, umenie, či interiérový dizajn.

Wimble, Dribbble
Tmavý dizajn
Ukazuje sa, že UX dizajn v roku 2021 je v prvom rade minimalistický. Tento rok prináša trend tmavých tém v rozhraniach webových stránok a mobilných aplikácií. Niektoré aplikácie a weby kedysi ponúkali na výber voliteľné motívy s rôznymi farbami. Dnes sa primárnou farbou stáva tmavá. Na svojom webe ju už aplikovali firmy ako Apple a Mercedes-Benz.
Napriek tomu nie je tmavý dizajn určite pre každého. Špecifické odvetvia si vyžadujú špecifické farby. Tmavý dizajn však vyzerá štýlovejšie a modernejšie. Môže sa aplikovať napr. na také odvetvia, ako sú nehnuteľnosti, SaaS, eCommerce atď. Medzi výhody tmavého režimu patria aj:
- lepšia čitateľnosť
- Jednoduchšie skrytie nedokonalých pixelov;
- šetrenie batérie zariadenia;
- ľahšie zvýraznenie dôležitých informácií alebo prvkov.

Personalizácia
Odporúčania hudby na Spotify, navrhované videá na YouTube, či prispôsobená domovská stránka Amazon na základe nákupných návykov a nákupného košíka. V dnešnej dobe je to všetko o personalizácii. Služby a produkty šité na mieru potrebám zákazníkov majú väčšiu hodnotu ako kedykoľvek predtým. Personalizácia v dizajne je prístup, pri ktorom spoločnosť alebo značka vytvára individuálny obsah a odporúčania pre každého používateľa na základe poskytnutých informácií: dátum narodenia, rodinný stav, história prezerania a objednávok. Hlavným cieľom personalizovaného dizajnu je dosiahnuť, aby sa používateľ cítil, že obsah je vytváraný špeciálne pre neho, čo v konečnom dôsledku zvyšuje mieru konverzie. Ako teda zabezpečiť túto osobnú skúsenosť používateľa?
- Nezahlcujte používateľov množstvom otázok na prispôsobenie aplikácie. Stačí používateľom ukázať, kde môžu informácie o sebe vyplniť a vysvetliť účel zodpovedania osobných otázok. Nechajte však používateľa rozhodnúť, kedy na otázky zodpovie.
- Používajte údaje ako “ninja”. Netflix vynaložil veľa úsilia na vytvorenie personalizovaného vyhľadávania filmov, ktoré sa bez ich zásahu prispôsobí vkusu používateľov. Niečo podobné môžete urobiť pomocou historických údajov o aktivite a geografického zacielenia.
Páči sa vám, čo čítate?
Viac 3D prvkov
V roku 2021 sa zvyšuje počet 3D prvkov v UX dizajne. 3D dizajn sa považuje za jeden z najatraktívnejších trendov. Očakáva sa, že bude pokračovať v rozširovaní svojich hraníc. Tento dizajnový trend pomáha prezentovať službu alebo produkt neobvyklými spôsobmi, ktoré zaujmú viac používateľov a potenciálnych zákazníkov. Aj vďaka 3D prvkom môžu používatelia na webových stránkach zostať dlhšie.

Menej grafiky
Dnes väčšina webových stránok zvykne používať obrovské množstvo grafiky. Trendom v UX je však minimalizmus a použitie menej grafiky a viac textu. Tento trend môže byť pre návrhárov dosť náročný. Vďaka textu a typografii bude web v roku 2021 kreatívnejší a zaujme viac používateľov bez toho, aby ich zahltil zbytočnými informáciami.
Animácie a mikro-interakcie
Používatelia všetkých vekových skupín a generácií radi sledujú pútavé animované príbehy a pracujú s interaktívnymi webstránkami. Kombináciou minimalistického rozhrania s odvážnymi, zaujímavo vyzerajúcimi prvkami môžete prilákať používateľov a zároveň udržať webstránku prehľadnú.
Akýkoľvek pohybový efekt dokáže rozpovedať príbeh značky oveľa lepšie ako statický obrázok, alebo obyčajný text. S jeho pomocou môžete pridať relaxačný prvok aj do webov s vážnejšou tematikou.
Napríklad existuje viac pohybových prvkov viazaných na skrolovanie, alebo na pohyb kurzora:

Quintin Lodge, Dribbble
Návštevníkov môžete zabaviť aj pomocou animácií refreshnutia v mobilnej aplikácii:

Guido Rosso, Dribbble
Obzvlášť mikro-interakcie a malé animované prvky naberajú na popularite. Povzbudzujú používateľa k interakcii a pomáhajú mu orientovať sa. Napríklad:
- zmena farby pre rôzne stavy aplikácie
- vizualizácia načítania webových stránok
- animácia prechodov medzi stránkami
- reakcia na stlačenie tlačidiel
Onboarding
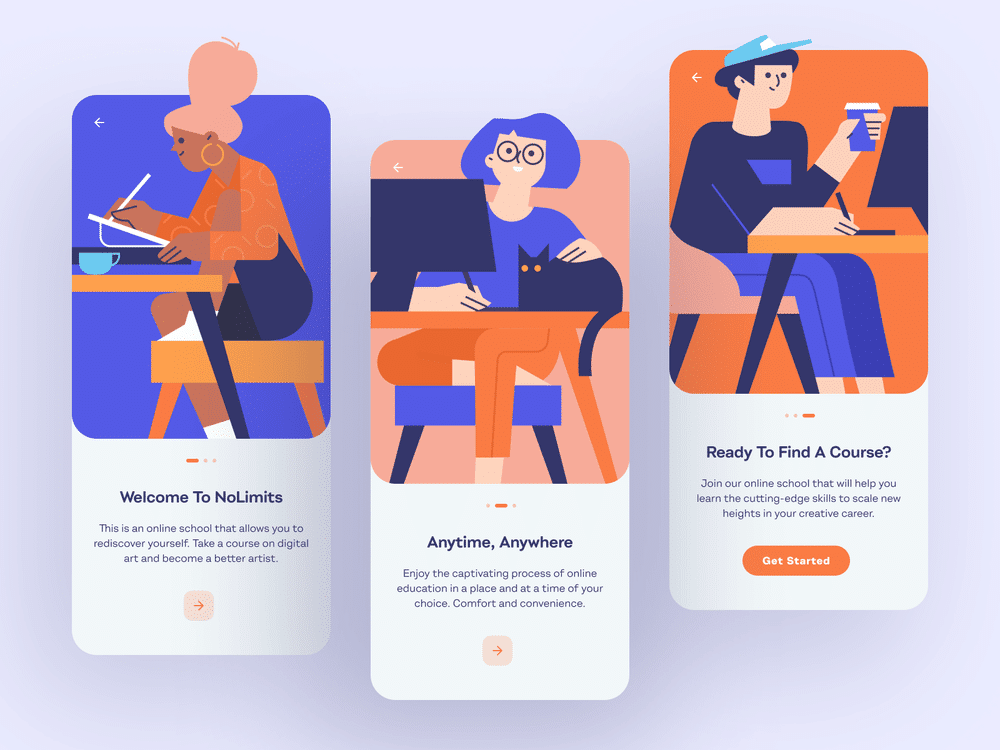
Onboarding je krátky úvod do aplikácie, ktorý vám pomôže získať prehľad o jej kľúčových funkciách. Vďaka nemu majú používatelia lepšiu predstavu o tom, čo táto aplikácia dokáže. Moderný onboarding využíva stručný a ľahko čitateľný text, ilustrácie a fotografie. Medzi hlavné funkcie onboardingu patrí:
- oboznámenie používateľa s hlavnými funkciami a účelmi aplikácie
- možnosť vytvoriť si účet a prihlásiť sa
- zhromažďovanie informácií na zlepšenie personalizácie

Shakuro, Dribbble
Autentifikácia ID
Autentifikácia ID pomocou tváre alebo odtlačku prsta nie sú nové trendy, ale zostávajú populárne. Mobilné aplikácie sú neustále ohrozované hackerskými útokmi. Tento trend pre dizajn UX / UI zásadný, pretože úroveň zabezpečenia je nevyhnutnou súčasťou každej mobilnej a webovej aplikácie. Face ID sa považuje za prioritný typ autentifikácie. Vývojári aplikácií predpovedajú výskyt biometrických zámkov a rôznych nástrojov na šifrovanie údajov v najbližšej budúcnosti trhu s UX. Na získanie spoľahlivej reputácie by majitelia aplikácií mali venovať veľkú pozornosť ochrane súkromia.
Glassmorphism
V roku 2021 si našli weboví dizajnéri novú vášeň, ktorá sa volá “glassmorphism”. Tento trend pochádza z efektu rozostrenia alebo takzvaného rozmazaného pozadia. Keď sa ľudia pozrú na takýto prvok, zdá sa, že sa pozerajú cez sklo.

Anastasiia Lozytska, Dribbble
Na záver
Prvé dotykové obrazovky boli na trhu dávno predtým ako iPhone. Multi-touch funguje už od 90. rokov. To, čo ale robí iPhone takým jedinečným a revolučným, je jeho užívateľský zážitok. Časové oneskorenie (tzn. ako rýchlo zariadenie reaguje na dotyk obrazovky) iPhonu bolo nízke a dávalo pocit plynulého pohybu. Je to dôkazom toho, že za úspešným produktom stojí nielen pokroková technológia, ale aj trendový užívateľský zážitok (UX).
Mobilná aplikácia zaujme viac používateľov, keď poskytuje vynikajúce UX. Výber dizajnu UX závisí od špecifikácií aplikácie, ako je obchodné odvetvie, zvláštnosti publika, hlavné ciele, ktoré by sa pomocou tejto aplikácie mali dosiahnuť, atď. Farby, témy, technologické prvky by mali zodpovedať očakávaniam používateľov. Je tiež dôležité zabezpečiť rýchle načítanie stránok a obsahu.
Ak chcete nasledovať najnovšie trendy v oblasti UX a vytvoriť moderný a jedinečný dizajn pre svoje riešenie, obráťte sa na nás cez kontaktný formulár a dohodneme si odbornú konzultáciu.